th:each 循环迭代
循环基本用法
1、对于信息页面,数据格式是一样时,页面通常都是循环迭代它们,写过 JSP 的 JSTL 的就知道,JSTL 有一个 <c:foreach>,同理 Thymeleaf 也有一个 th:each。作用都是一样的,都是用于遍历数组、List、Set、Map 等数据。
JSTL th:each 遍历格式如下:
Thymeleaf th:each 遍历格式如下:


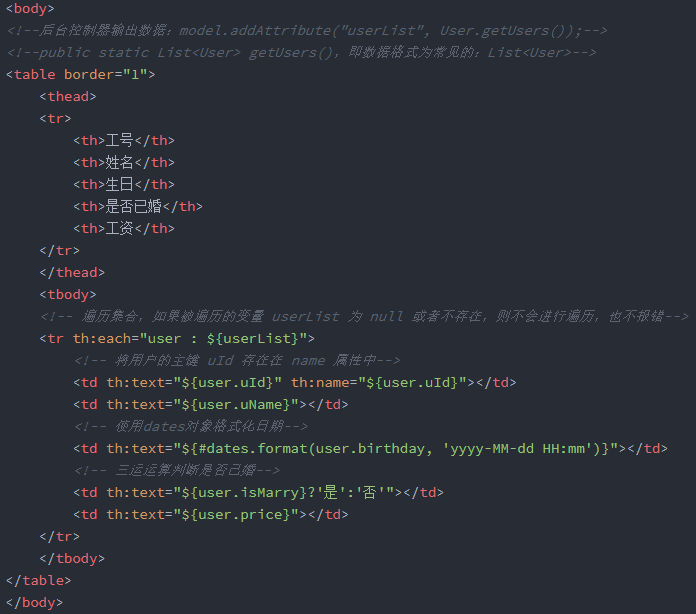
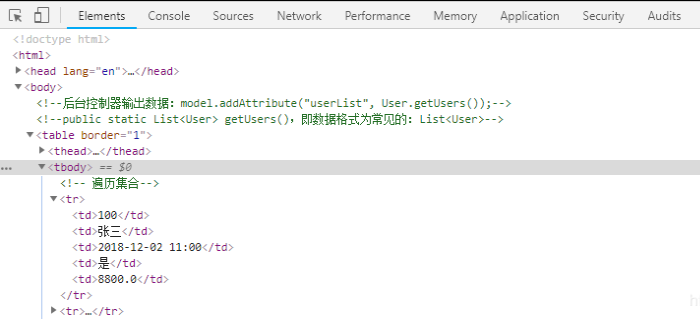
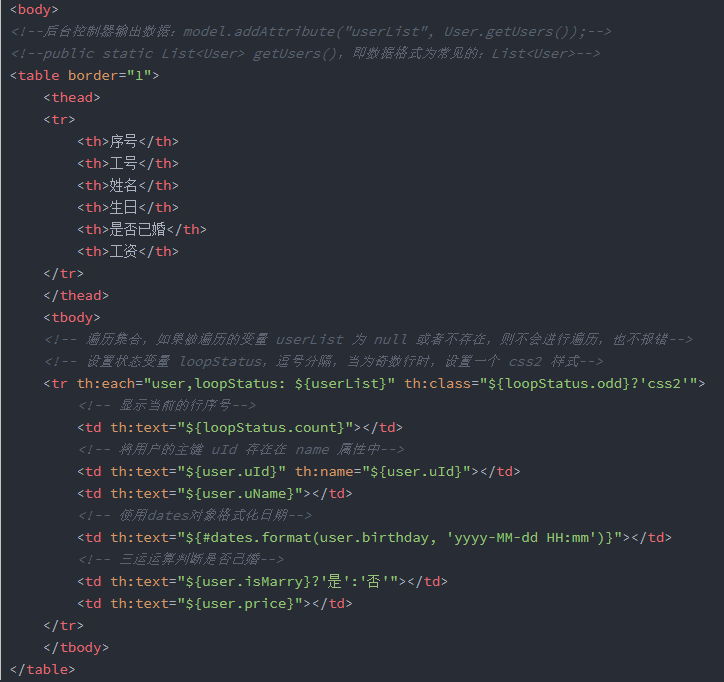
1)th:each=”user : ${userList},意味着对于 ${userList} 结果中的每个元素,循环迭代当前模板⽚段,并使⽤名为”user“的变量作为当前迭代元素来填充模版数据。
2)如果被遍历的变量为 null,或者不存在,则直接不会遍历。
3)th:each=”user : ${userList} 作用域为自己的整个标签内,包括自己,如上所示为
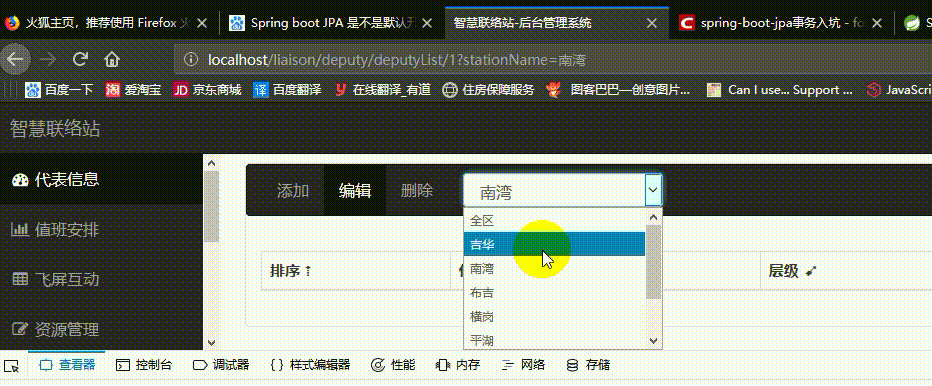
2、如下所示为遍历下拉框的代码,因为 th:each 的作用域包括自己,所以遍历与取值都在同一个
<form class="navbar-form navbar-left" role="search">
<select class="form-control" style="width: 200px;font-size: 16px" id="stationSelect">
<option>全区</option>
<!--后台会传值:model.addAttribute("stationList", stationList); 下拉框所有选项的值-->
<!--后台会传值:model.addAttribute("stationName", stationName); 用户当前选中的下拉框的值-->
<option th:each="station : ${stationList}" th:text="${station.name}" th:selected="${stationName} eq ${station.name}">横岗</option>
</select>
</form>

被迭代变量的值类型
1、java.util.List 类型不是可以在 Thymeleaf 中使⽤迭代的唯⼀值类型,下⾯这些类型的对象都可以通过 th:each 进⾏迭代的:
- 任何实现 java.util.Iterable 接⼝的对象,其值将被迭代器返回,⽽不需要在内存中缓存所有值。
- 任何实现 java.util.Enumeration 接⼝的对象。
- 任何实现 java.util.Map 接⼝的对象, 迭代映射时,iter 变量将是 java.util.Map.Entry 类。
- 任何数组。
- 任何其将被视为包含对象本身的单值列表。
获取迭代状态
迭代过程中,经常会使用到它的一些迭代状态,如:当前迭代的索引,迭代变量中的元素的总数,当前迭代的是奇数还是偶数,当前是否是第一个元素,当前是否是最后一个元素 等等。
在 JSP 的 JSTL 中是 <c:foreach items=”${list}” var =”li” varStatus=”status”> 里面的 status 属性。
使⽤ th:each 时,Thymeleaf 提供了⼀种⽤于跟踪迭代状态的机制:状态变量。状态变量在每个 th:each 属性中定义,并包含以下数据:
- index 属性:当前迭代索引,从0开始
- count 属性:当前的迭代计数,从1开始
- size 属性:迭代变量中元素的总量
- current 属性:每次迭代的 iter 变量,即当前遍历到的元素
- even/odd 布尔属性:当前的迭代是偶数还是奇数。
- first 布尔属性:当前的迭代是否是第⼀个迭代
- last 布尔属性:当前的迭代是否是最后⼀个迭代。


迭代状态变量(本示例中的 loopStatus )在 th:each 属性中通过在变量 user 之后直接写其名称来定义,⽤逗号分隔。 与 iter 变量⼀样,状态变量的作⽤范围也是 th:each 属性的标签定义的代码⽚段中。
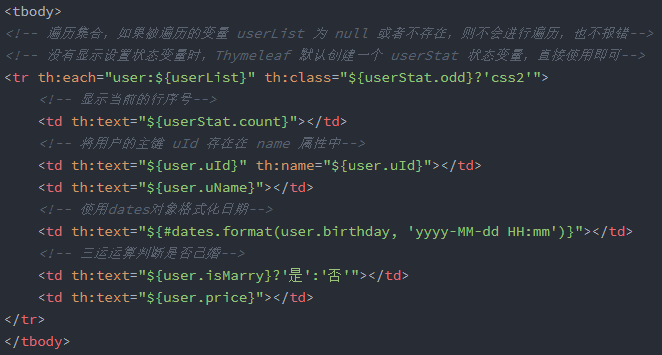
如果没有显式地设置状态变量,则 Thymeleaf 将始终创建⼀个默认的迭代变量,该状态迭代变量名称为:迭代变量+“Stat”。
条件判断th:if
很多时候只有在满⾜某个条件时,才将⼀个模板⽚段显示在结果中,否则不进行显示。比如只有当用户有订单时,才为它显示订单链接,否则不显示。th:if 属性用于满足这个需求:

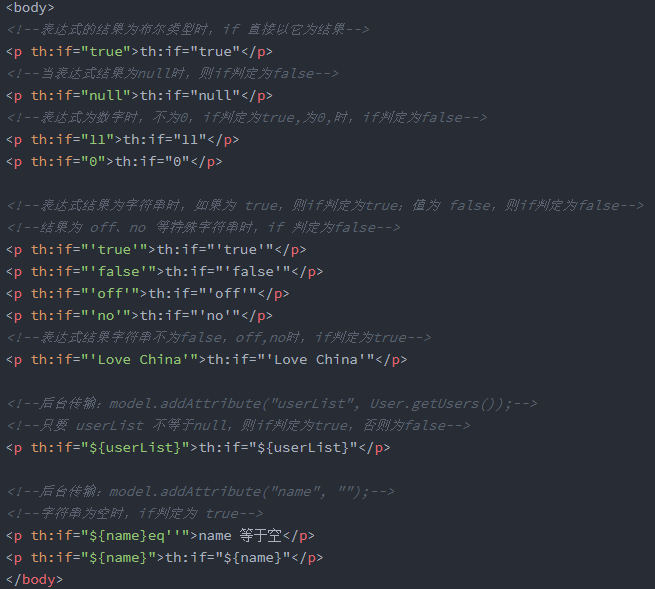
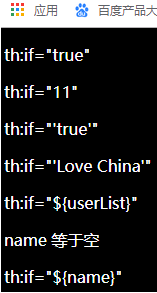
th:if 属性不仅只以布尔值作为判断条件,它将按照如下规则判定指定的表达式结果为 true:
- 如果表达式结果为布尔值,则为 true 或者 false
- 如果表达式的值为 null,th:if 将判定此表达式为 false
- 如果值是数字,为 0 时,判断为 false;不为零时,判定为 true
- 如果 value 是 String,值为 “false”、“off”、“no” 时,判定为 false,否则判断为 true,字符串为空时,也判断为 true
- 如果值不是布尔值,数字,字符或字符串的其它对象,只要不为 null,则判断为 true


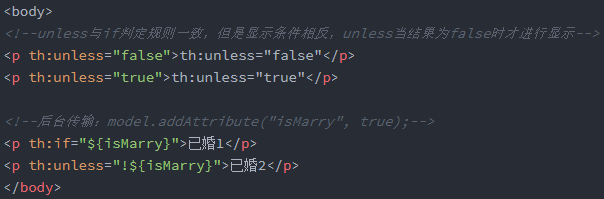
th:unless
th:unless 是 th:if 的反向属性,它们判断的规则一致,只是 if 当结果为true 时进行显示,unless 当结果为 false进行显示

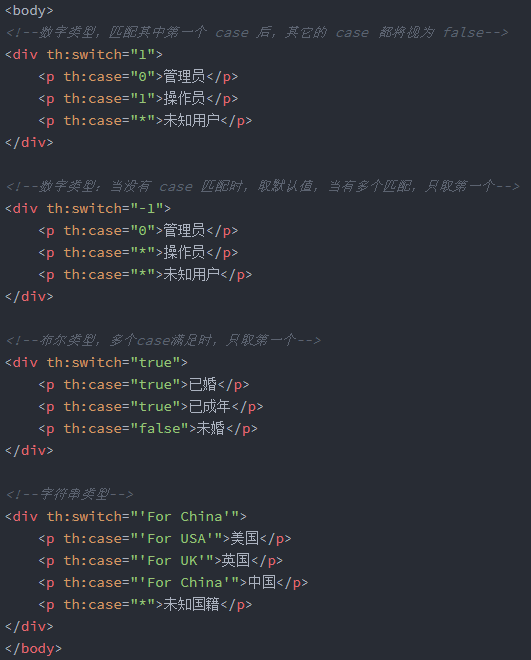
th:switch
th:switch / th:case 与 Java 中的 switch 语句等效,有条件地显示匹配的内容。
只要其中⼀个 th:case 的值为 true,则同⼀个 switch 语句中的其他 th:case 属性都将被视为 false。当有多个 case 的值为 true 时,则只取第一个。
switch 语句的 default 选项指定为 th:case =“*”,即当没有 case 的值为 true 时,将显示default 的内容,如果有多个 default ,则只取第一个。

- 文章链接: https://qincloudshaw.gitee.io/2020/04/12/Thymeleaf/
- 版权声明: 本网站所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。转载请注明出处!
你的赏识是我前进的动力




